終於等到了!CSS 新 viewport 單位 svh / lvh / dvh
原本在我的 medium 預定排程中要撰寫的一篇文章就是我自己製作 side project 時遇到 Safari 100vh 的神奇之處,想不到還沒有等到我懶癌康復的那天到來,CSS 就直接推出新的 viewport 單位讓大家以後一勞永逸了。
廢話太多,趕快一起來看新單位有多香吧!
現有的單位
目前我們前端在做切版的時候,如果需要使用滿版的樣式時大部分會採用 vh 這個單位來滿足這個需求,可是你一定有遇過下面這樣的鬼故事:
遇到的災情
當你使用 height: 100vh 來設定滿版的高度時,你會在移動端的地方發現有個詭異的狀況。
在不同瀏覽器中,它顯示出的畫面會不大一樣,而原因是出在各家瀏覽器都有搜尋欄位和 domain 放置的地方會遮住部分的畫面,這個現象特別的地方在於它還指出現在 safari 上面( 難怪一堆人說 safari 根本是現在版的 IE )
可是我們不可能去限制來瀏覽網站的使用者要用哪一款瀏覽器,所以還是要解決這個很無言但是又不可忽略的問題。
以下是網路上大家遇到的各種鬼故事紀錄( 中英使用者皆有 )


解決方法
基本上當時大家都是直接使用 JS 去做動態的調整,畢竟每個瀏覽器的導覽列高度也都不盡相同,所以透過 JS 來判斷目前使用者的使用的瀏覽器之後在做 navbar 高度的計算處理和調整才能解決現有的需求。
不過現在有了新的 viewport 單位之後,以後就不用額外寫 JS 來判定可以交給心得 unit 來做就好ㄌ
新的 viewport 單位

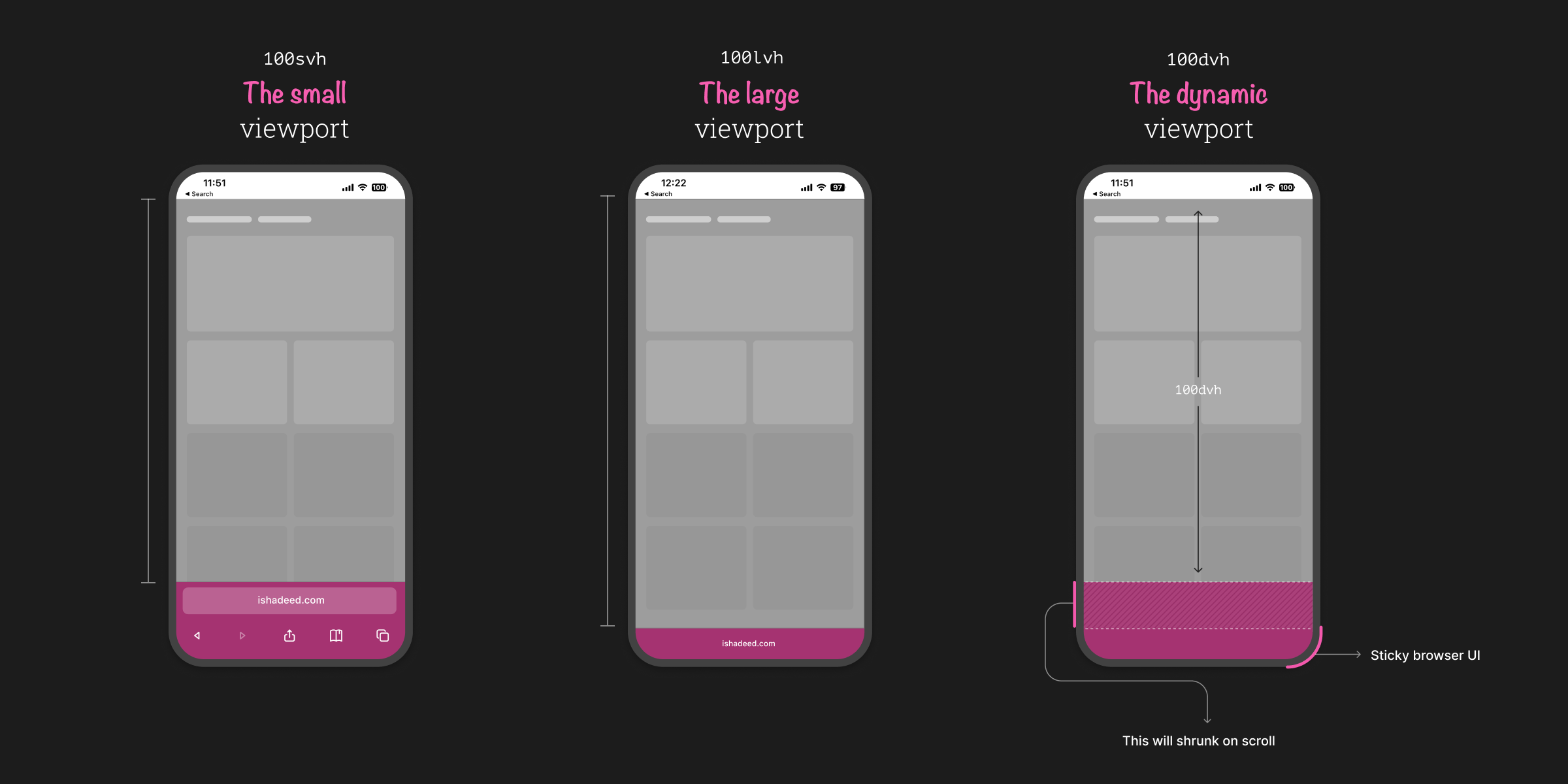
上面這張圖是來自 Ahmad Shadeed 的 New Viewport Units 的文章,不只是寫得清楚明暸,再加上漂亮的文字間距和圖片說明,真的很優質!
(優質到我差點懶得寫自己的筆記)
不過還是大致跟大家說明一下這三個新的高度 viewport 的功能是什麼?
svh ( Small Viewport Height )
svh 這個單位就是呈現出扣掉導覽列之後剩餘的高度,所以這邊的情況會用在導覽列一直存在的狀況下。
lvh ( Large Viewport Height )
lvh 是用在導覽列往下縮之後的高度,你可以理解成整個移動端最大瀏覽區塊的高度。
dvh( Dynamic Viewport Height )
dvh 會動態的根據你滑動手機時導覽列的縮放來調整顯示的高度,所以算是比較符合實務開發需求的新單位。
筆記心得
新的 viewport 解決了以前開發移動端的鬼故事,但同時也感受到身在前後端(或是工程師領域)中的技術確實是日新月異。
很開心自己身在這樣不斷變動的世界裡持續學習和努力,也期許自己能更佳理解和多多應用這些新的功能和方便的工具。
那我們下次見ʘ‿ʘ

